

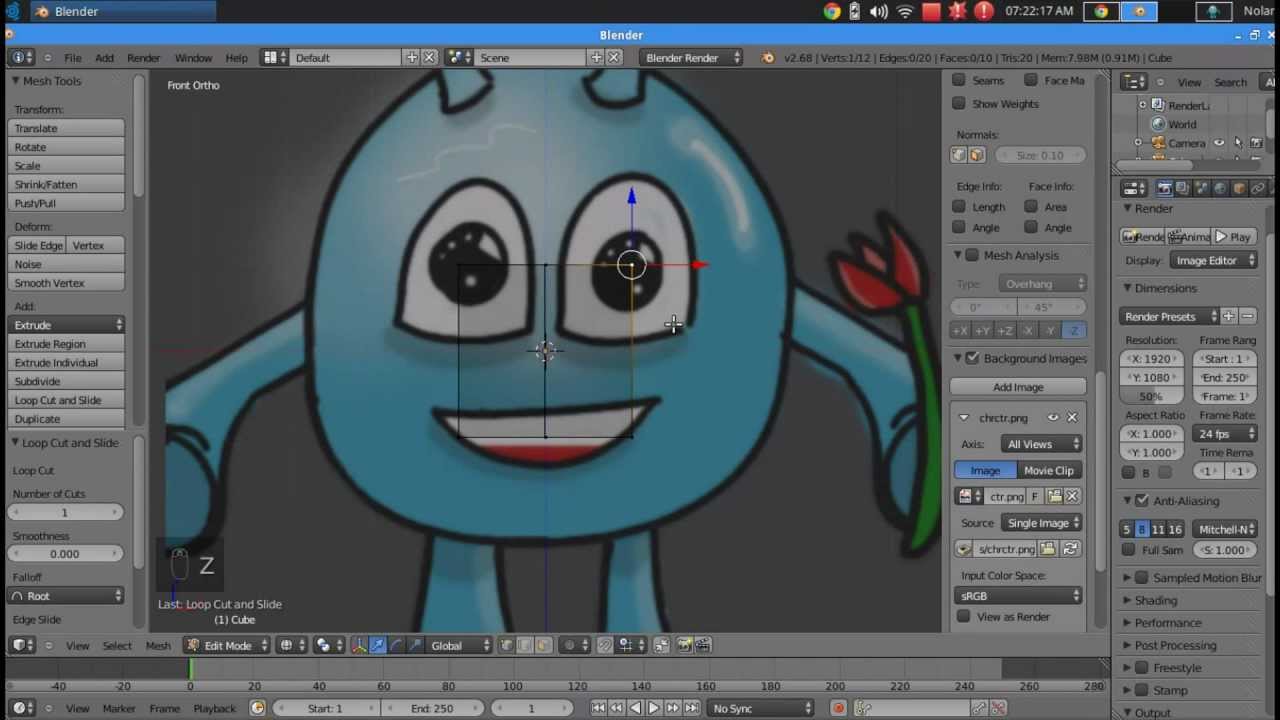
This size setting is independent of the zoom for the 3D view window. The fifth line, size, controls the size of the image. For now, play around with it, see how it changes the image, and put it back to the 0.500 default. The use of the blend function will become obvious once we start tracing our logo. You can adjust it by clicking left or right of the knob for gradual changes, clicking and dragging on the slider for rough settings or clicking directly on the blend text for numeric entry. A setting of 0 is completely solid and 1 is completely transparent. The fourth line, labeled blend controls the transparency of the background image with a slider. The third row is called Texture and will not be used for this tutorial. Version 2.43 is the same with the addition of the button that refreshes the image or movie, and the button which shows the number of users of the image block. The button removes the current background image. Selecting it now will display the image you currently have selected.) The text box allows typing in the file directly. The 2nd button is for selecting an image from a history list. The first button is used for browsing for an image. There are 2 buttons, a text box, and a final button. Image selection is controlled on the row labeled. In v2.43 the equivalent button is the button. When you turn the button on again, your previous settings are back. Turning the button off will not clear the settings it just hides the image. The is a toggle button that turns display of the image on or off. (The image will not be rendered as it is not part of your scene.)ĭetails of the background image panel If perspective view is enabled, toggle to orthogonal view by pressing NUM5. Noob note: The image is only displayed in orthogonal view. Using the navigation techniques from the previous tutorials, find your 2D jpeg image on your computer, click the file in the list once then click the Select Image button at the top right of the screen. You are now presented with a file selection screen.

One of them says image: and has a small button with a picture of a folder on it click this button. At the bottom of the 3D viewport on the left, there are some menus, click View -> Background ImageĪ small window will appear containing just one button marked use background image click this button. If you haven't already done so, open blender and select one of the orthogonal view angles by pressing NUM7 (top), NUM3 (side), or NUM1. Load the background image into blender Basics of the background image panel


 0 kommentar(er)
0 kommentar(er)
